通过cloudflare进行自建代理,部署简单并且可以完全白嫖,但是缺点就是Workers子域名已经被国内墙了,需要绑定自定义域名才可以实现国内访问。
域名购买可以在腾讯云、阿里云等厂商购买,像是.top等后缀的域名价格十分便宜,一年在30块左右。如果不想花钱也可以去freenom白嫖域名,freenom提供了一些冷门国家的域名给用户免费使用一年,但是可以不断续约下去。
可以在freenom白嫖域名后,可以挂在cloudflare进行DNS解析,还免费提供cdn服务,后续部署代理也更加方便。
注册 Cloudflare
https://dash.cloudflare.com/sign-up
如果已有账号则忽略该步骤,直接进行下一步(可能部分地区官网访问较慢,注册账号需要邮件验证)
创建Workers
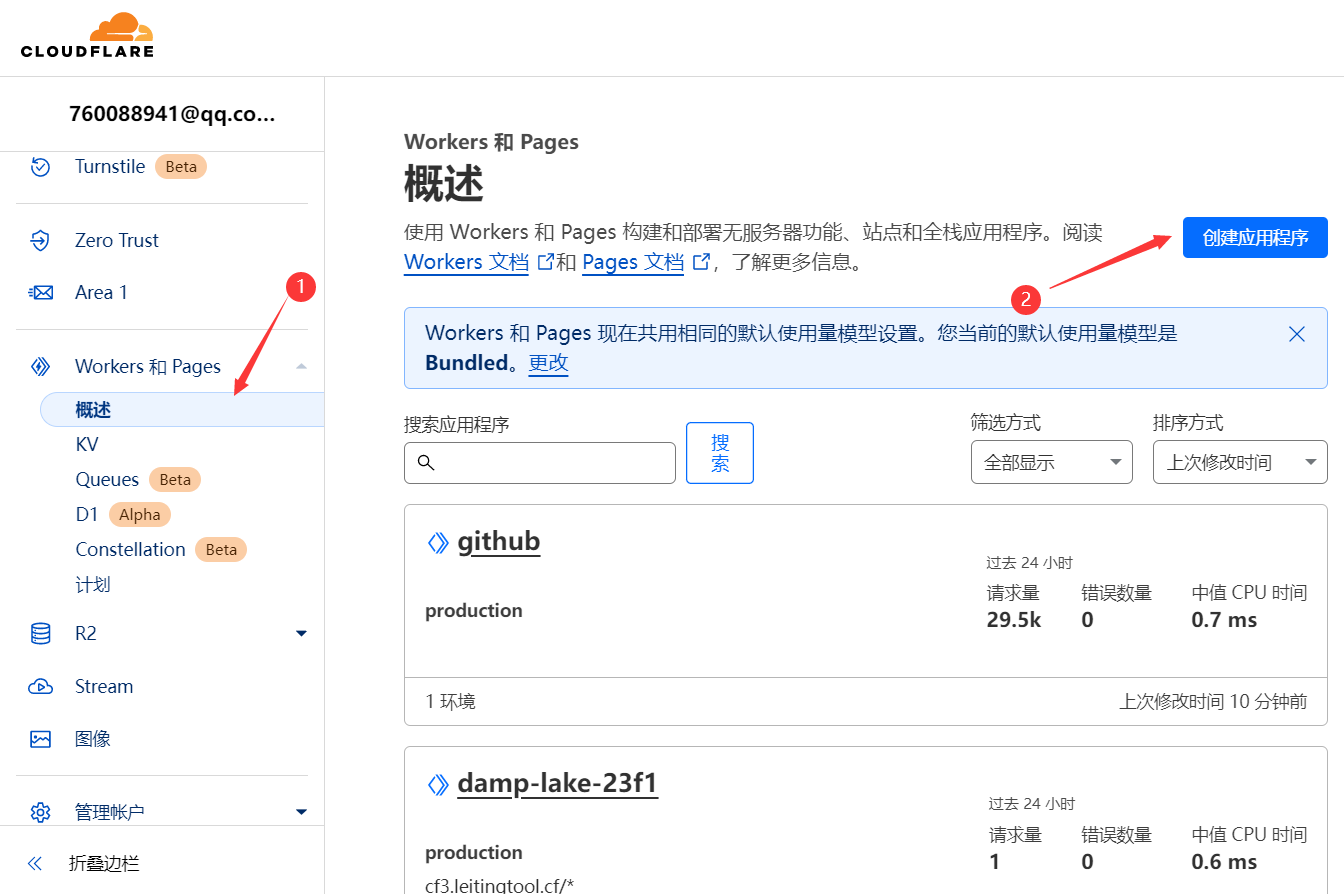
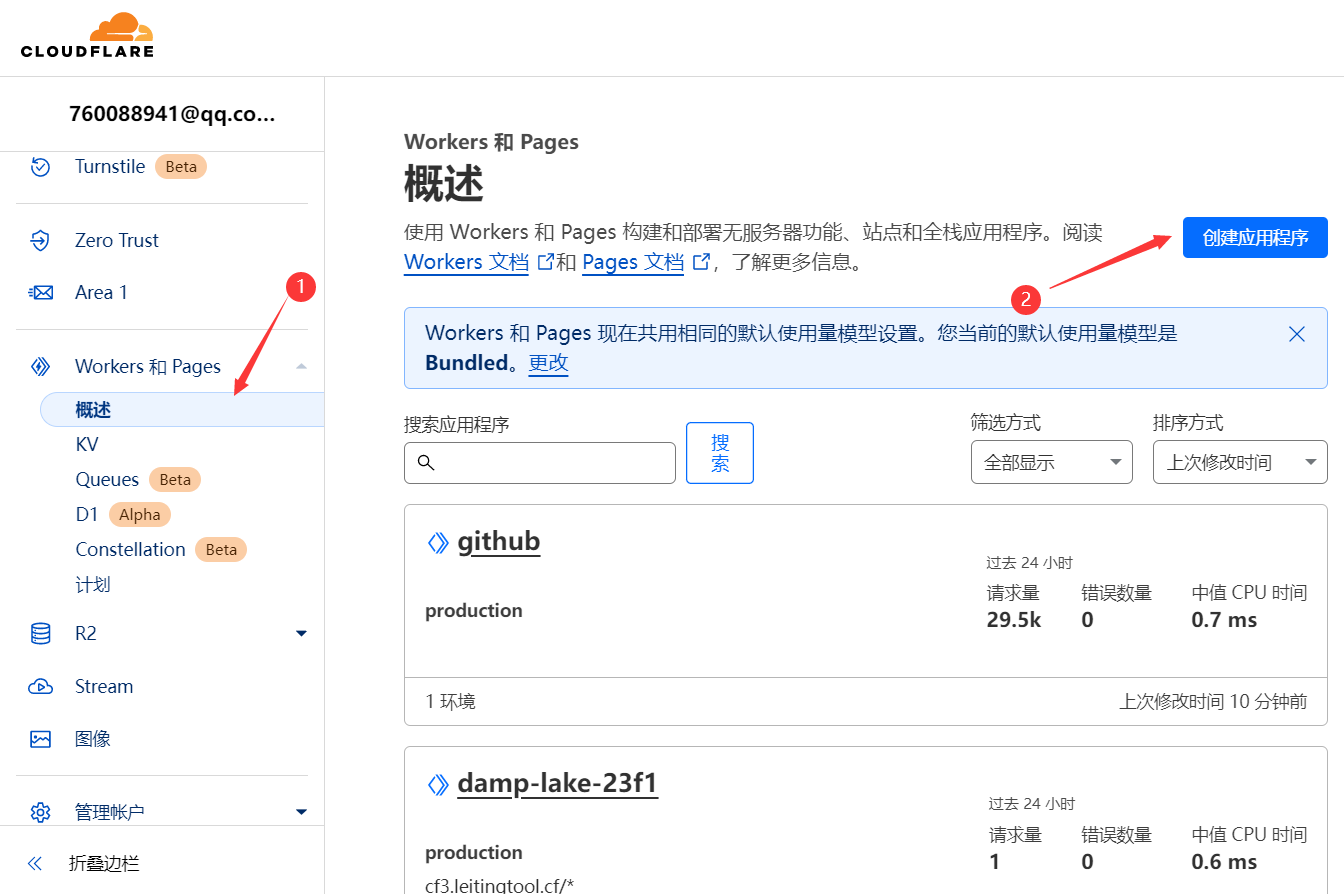
1、进入cloudflare面板,点击Worker概述进入图示界面,选择创建应用程序

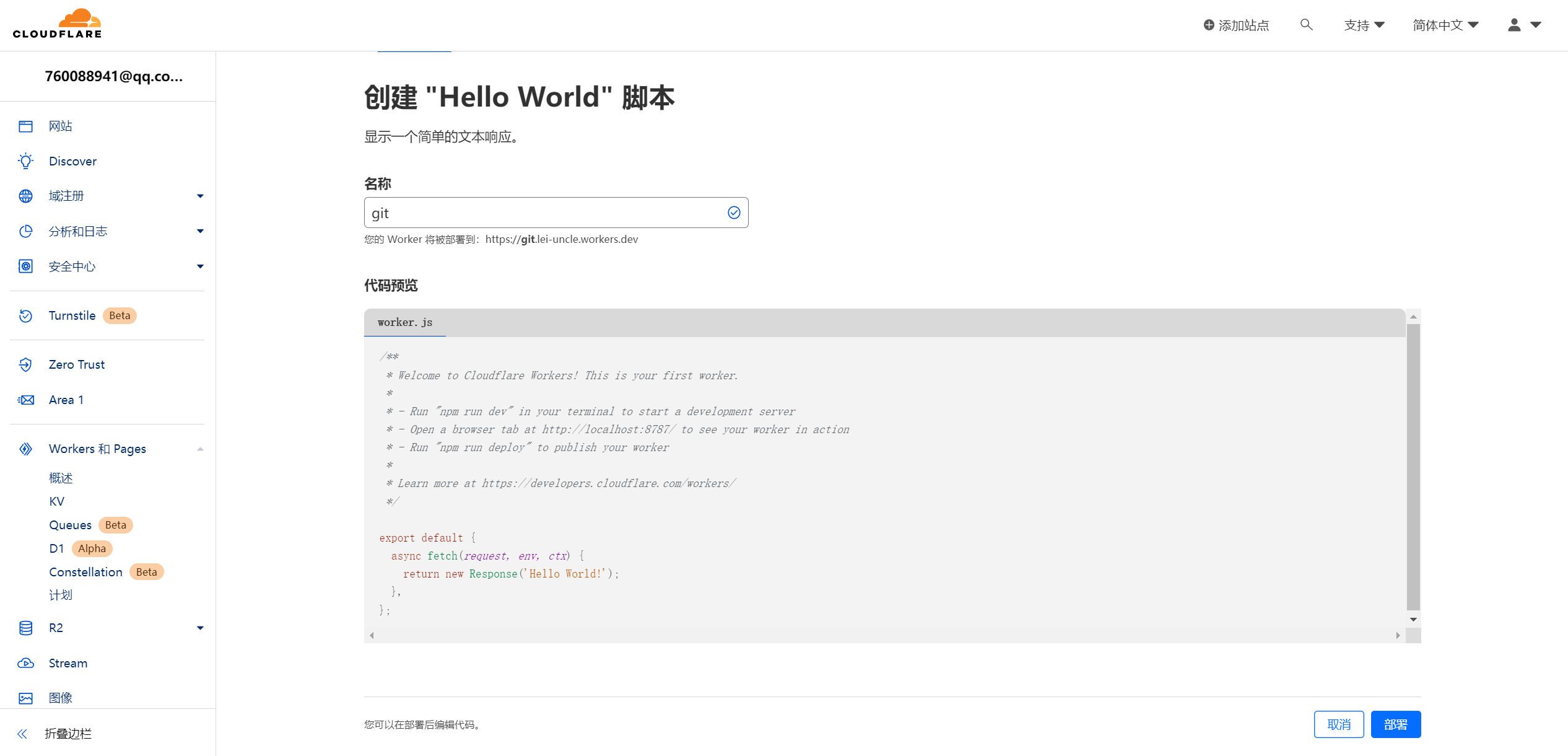
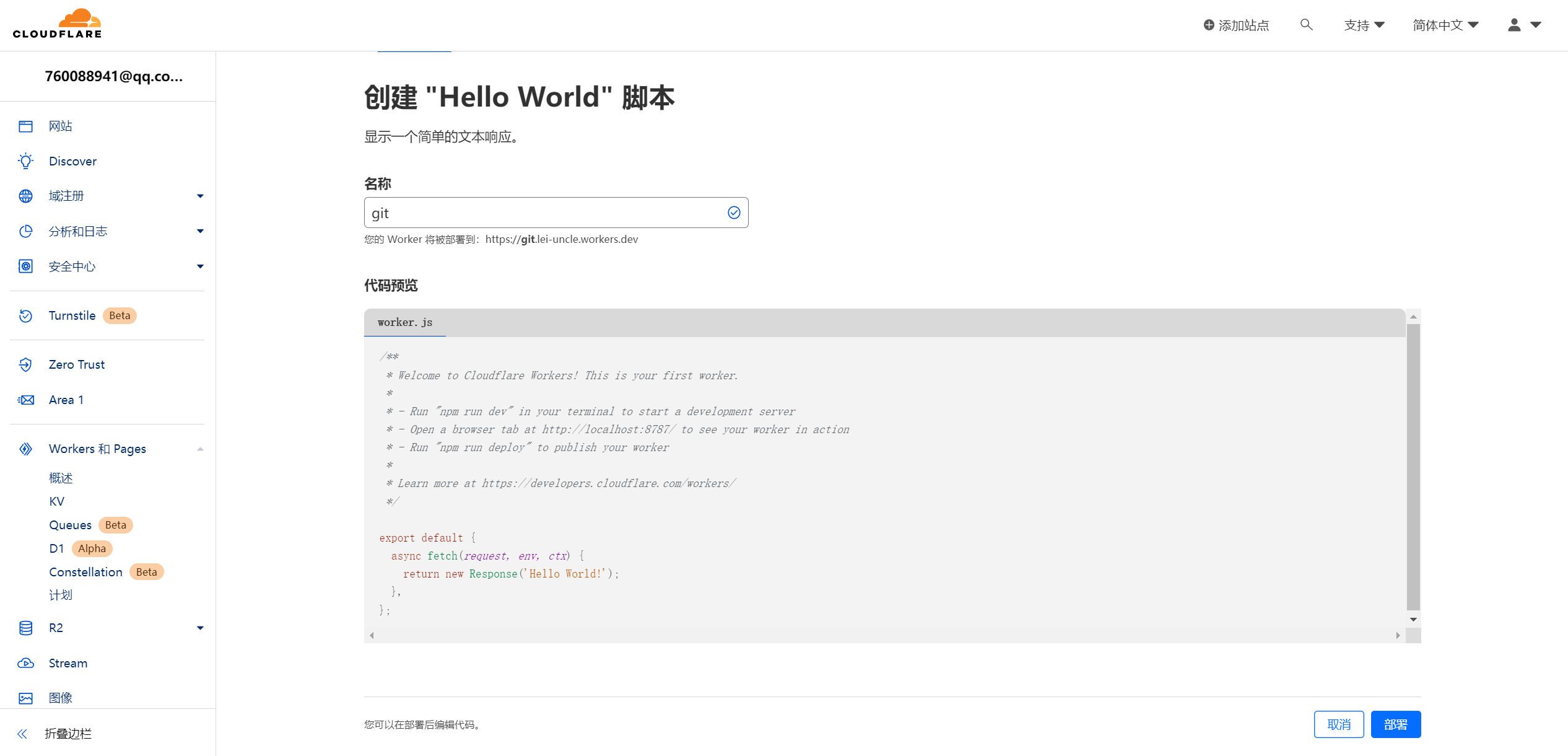
2、将名称改为git或者github等自己容易辨别的名字,点击部署即可。

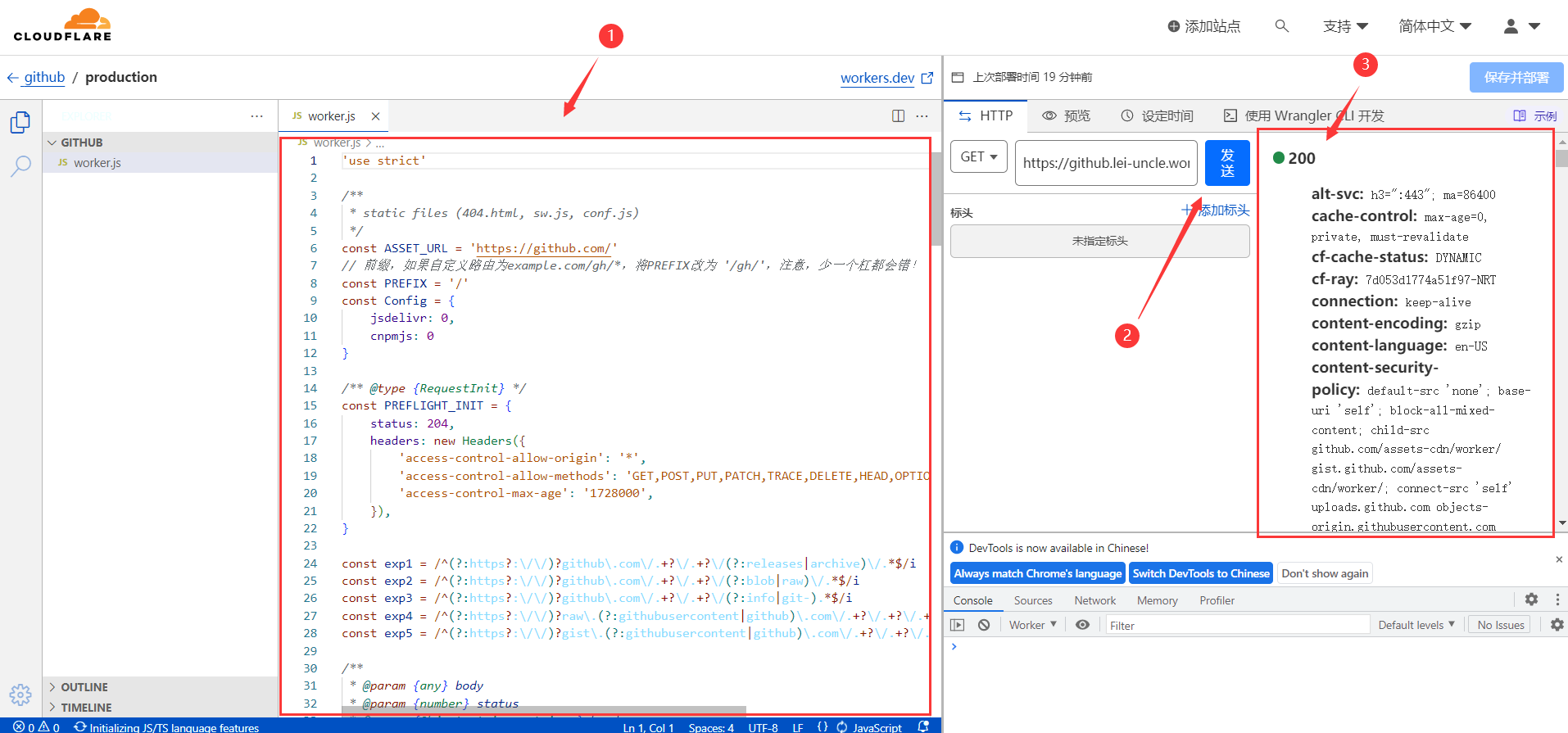
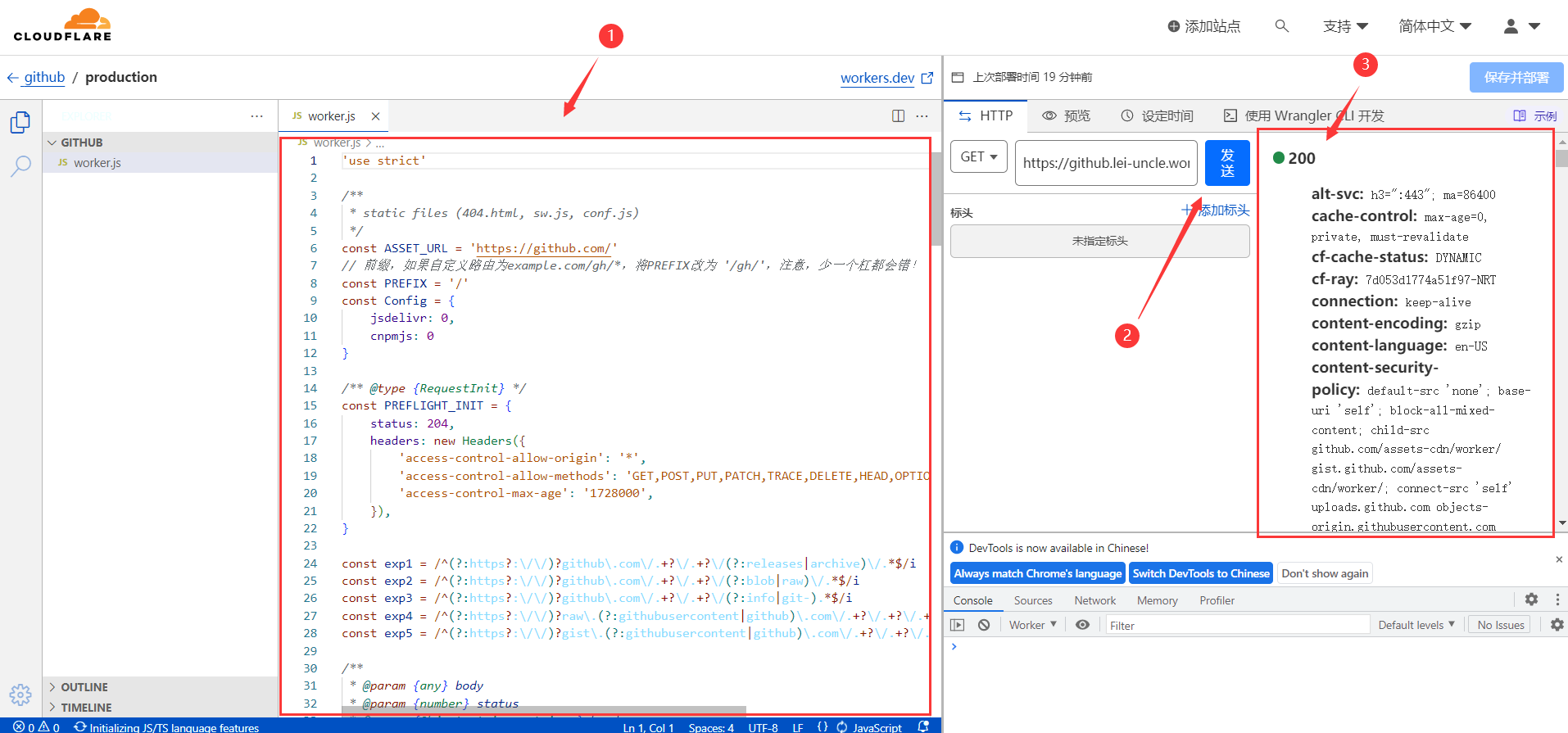
3、创建应用程序后,进入快速编辑

4、复制以下代码,覆盖掉上图中1所示的默认内容
'use strict'
const ASSET_URL = 'https://github.com/'
const PREFIX = '/'
const Config = {
jsdelivr: 0,
cnpmjs: 0
}
const PREFLIGHT_INIT = {
status: 204,
headers: new Headers({
'access-control-allow-origin': '*',
'access-control-allow-methods': 'GET,POST,PUT,PATCH,TRACE,DELETE,HEAD,OPTIONS',
'access-control-max-age': '1728000',
}),
}
const exp1 = /^(?:https?:\/\/)?github\.com\/.+?\/.+?\/(?:releases|archive)\/.*$/i
const exp2 = /^(?:https?:\/\/)?github\.com\/.+?\/.+?\/(?:blob|raw)\/.*$/i
const exp3 = /^(?:https?:\/\/)?github\.com\/.+?\/.+?\/(?:info|git-).*$/i
const exp4 = /^(?:https?:\/\/)?raw\.(?:githubusercontent|github)\.com\/.+?\/.+?\/.+?\/.+$/i
const exp5 = /^(?:https?:\/\/)?gist\.(?:githubusercontent|github)\.com\/.+?\/.+?\/.+$/i
function makeRes(body, status = 200, headers = {}) {
headers['access-control-allow-origin'] = '*'
return new Response(body, {status, headers})
}
function newUrl(urlStr) {
try {
return new URL(urlStr)
} catch (err) {
return null
}
}
addEventListener('fetch', e => {
const ret = fetchHandler(e)
.catch(err => makeRes('cfworker error:\n' + err.stack, 502))
e.respondWith(ret)
})
function checkUrl(u) {
for (let i of [exp1, exp2, exp3, exp4, exp5, ]) {
if (u.search(i) === 0) {
return true
}
}
return false
}
async function fetchHandler(e) {
const req = e.request
const urlStr = req.url
const urlObj = new URL(urlStr)
let path = urlObj.searchParams.get('q')
if (path) {
return Response.redirect('https://' + urlObj.host + PREFIX + path, 301)
}
path = urlObj.href.substr(urlObj.origin.length + PREFIX.length).replace(/^https?:\/+/, 'https://')
if (path.search(exp1) === 0 || path.search(exp5) === 0 || !Config.cnpmjs && (path.search(exp3) === 0 || path.search(exp4) === 0)) {
return httpHandler(req, path)
} else if (path.search(exp2) === 0) {
if (Config.jsdelivr) {
const newUrl = path.replace('/blob/', '@').replace(/^(?:https?:\/\/)?github\.com/, 'https://cdn.jsdelivr.net/gh')
return Response.redirect(newUrl, 302)
} else {
path = path.replace('/blob/', '/raw/')
return httpHandler(req, path)
}
} else if (path.search(exp3) === 0) {
const newUrl = path.replace(/^(?:https?:\/\/)?github\.com/, 'https://github.com.cnpmjs.org')
return Response.redirect(newUrl, 302)
} else if (path.search(exp4) === 0) {
const newUrl = path.replace(/(?<=com\/.+?\/.+?)\/(.+?\/)/, '@$1').replace(/^(?:https?:\/\/)?raw\.(?:githubusercontent|github)\.com/, 'https://cdn.jsdelivr.net/gh')
return Response.redirect(newUrl, 302)
} else {
return fetch(ASSET_URL + path)
}
}
function httpHandler(req, pathname) {
const reqHdrRaw = req.headers
if (req.method === 'OPTIONS' &&
reqHdrRaw.has('access-control-request-headers')
) {
return new Response(null, PREFLIGHT_INIT)
}
const reqHdrNew = new Headers(reqHdrRaw)
let urlStr = pathname
if (urlStr.startsWith('github')) {
urlStr = 'https://' + urlStr
}
const urlObj = newUrl(urlStr)
const reqInit = {
method: req.method,
headers: reqHdrNew,
redirect: 'manual',
body: req.body
}
return proxy(urlObj, reqInit)
}
async function proxy(urlObj, reqInit) {
const res = await fetch(urlObj.href, reqInit)
const resHdrOld = res.headers
const resHdrNew = new Headers(resHdrOld)
const status = res.status
if (resHdrNew.has('location')) {
let _location = resHdrNew.get('location')
if (checkUrl(_location))
resHdrNew.set('location', PREFIX + _location)
else {
reqInit.redirect = 'follow'
return proxy(newUrl(_location), reqInit)
}
}
resHdrNew.set('access-control-expose-headers', '*')
resHdrNew.set('access-control-allow-origin', '*')
resHdrNew.delete('content-security-policy')
resHdrNew.delete('content-security-policy-report-only')
resHdrNew.delete('clear-site-data')
return new Response(res.body, {
status,
headers: resHdrNew,
})
}
|
5、点击发送2所示按钮,测试反代是否成功,如果显示如图所示的200 OK,表示反代成功,点击保存并部署,退出界面。
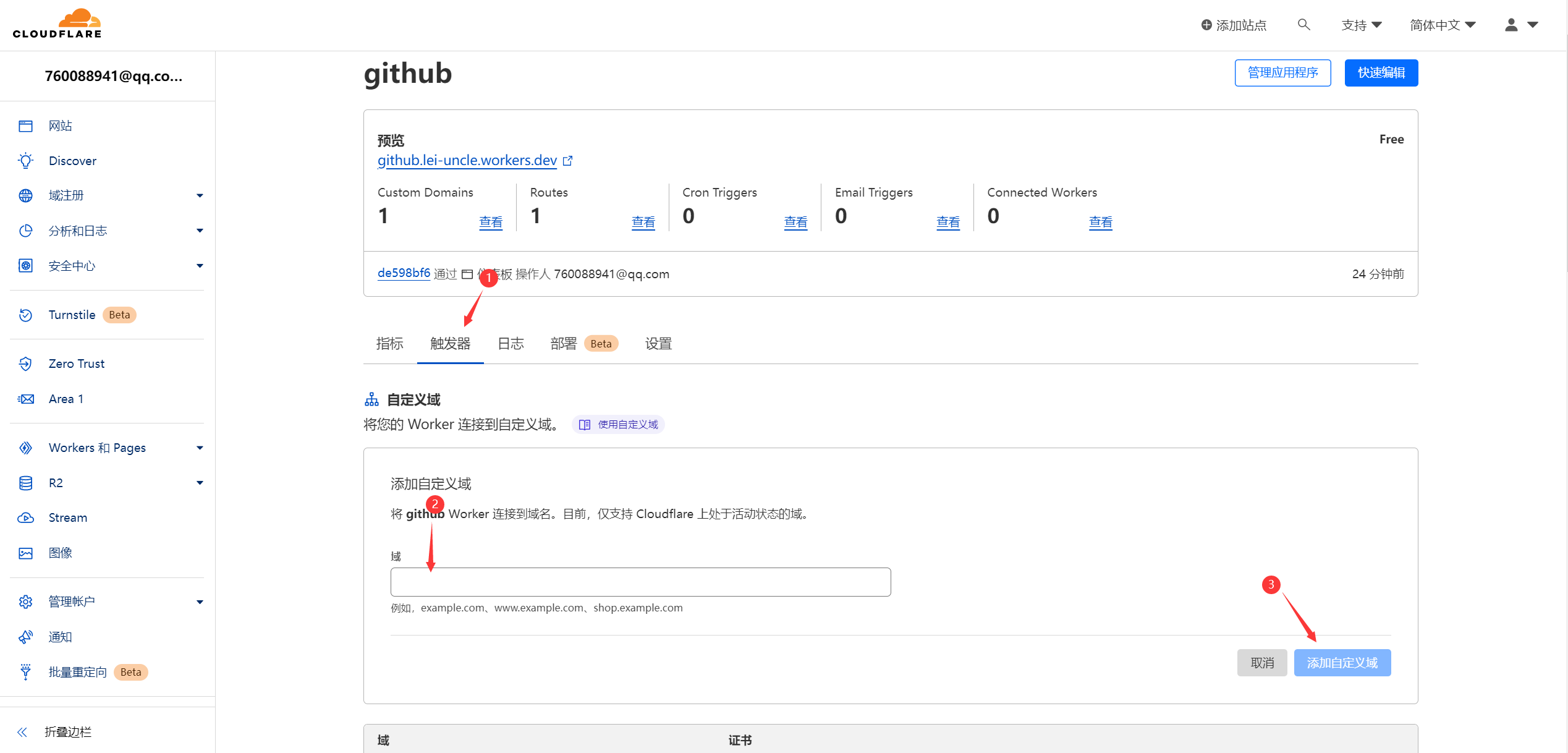
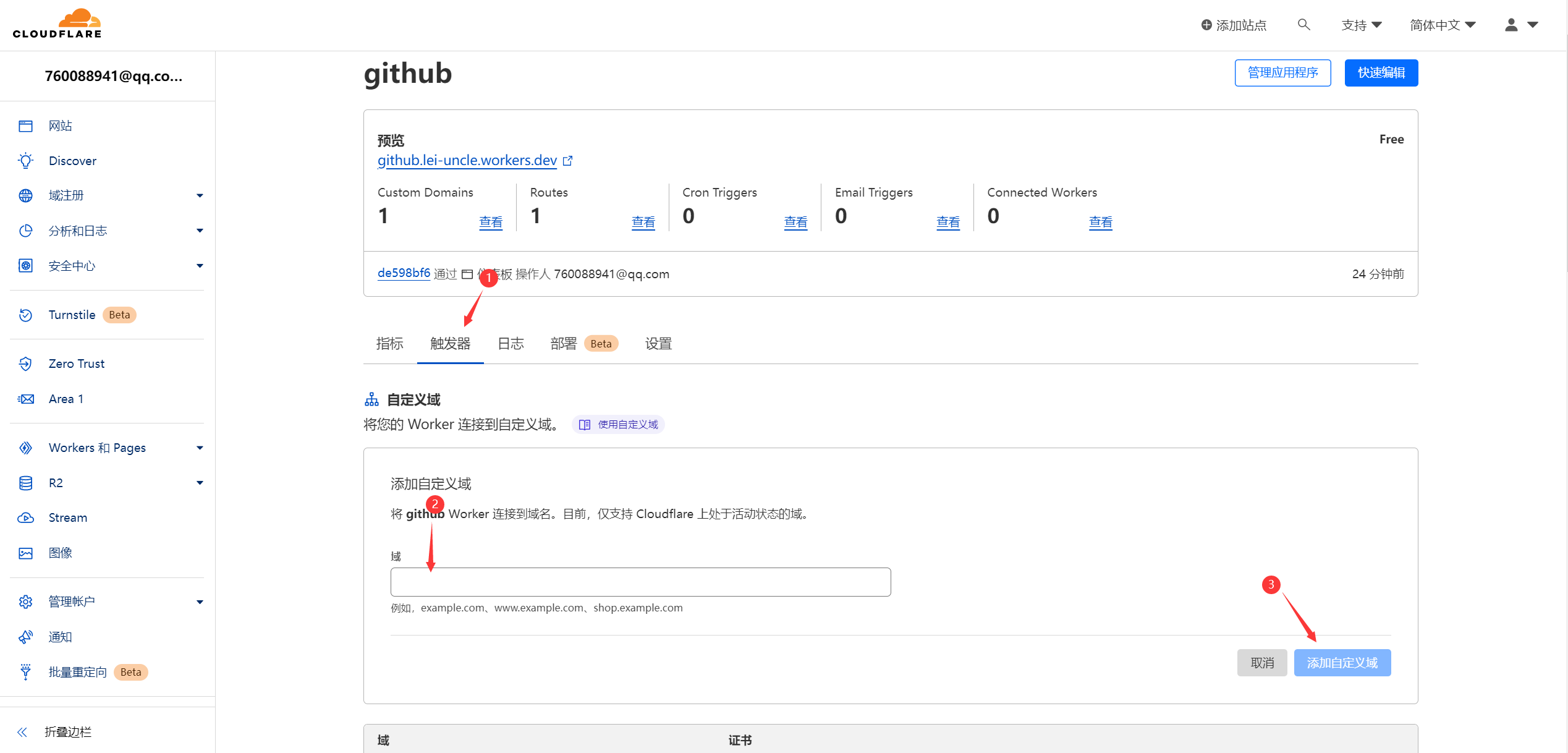
6、由于Cloudflare默认的Workers子域名已经被墙了,导致无法访问。因此可以通过添加自定义域名,来实现国内的访问。
我添加了托管在Cloudflare上的域名,系统会自动申请ssl证书,帮我省下了一点功夫。

7、到这里就搭建完成了,搭建的代理链接就是自己设置的子域名,我设置代理链接的为:https://github.leitingtool.cf/
使用方法
以fatedier大佬的frp仓库为例,原本的仓库地址为:https://github.com/fatedier/frp.git
在原来的仓库连接前加上自己的代理地址,你的代理链接就是:https://github.leitingtool.cf/https://github.com/fatedier/frp.git
参考链接
freenom:www.freenom.com
cloudflare:www.cloudflare.com