导航页搭建
这两天一直在折腾个人主页,在GitHub上找了不少的开源项目,最后选择了imsyy大佬的项目,大佬的界面非常简约和美观,非常适合做个人导航页。我也是化成CV工程师直接照搬了,hhh
主页搭建
我是在宝塔上进行搭建的,对于我这种不怎么懂代码的人来说,宝塔提供了不少自动化工具,省去了不少环境配置的功夫。
环境配置起来是真的折磨,还是别人的一键脚本香。
项目地址:imsyy/home: 个人主页,我的个人主页,个人主页源码,主页模板,homepage (github.com)
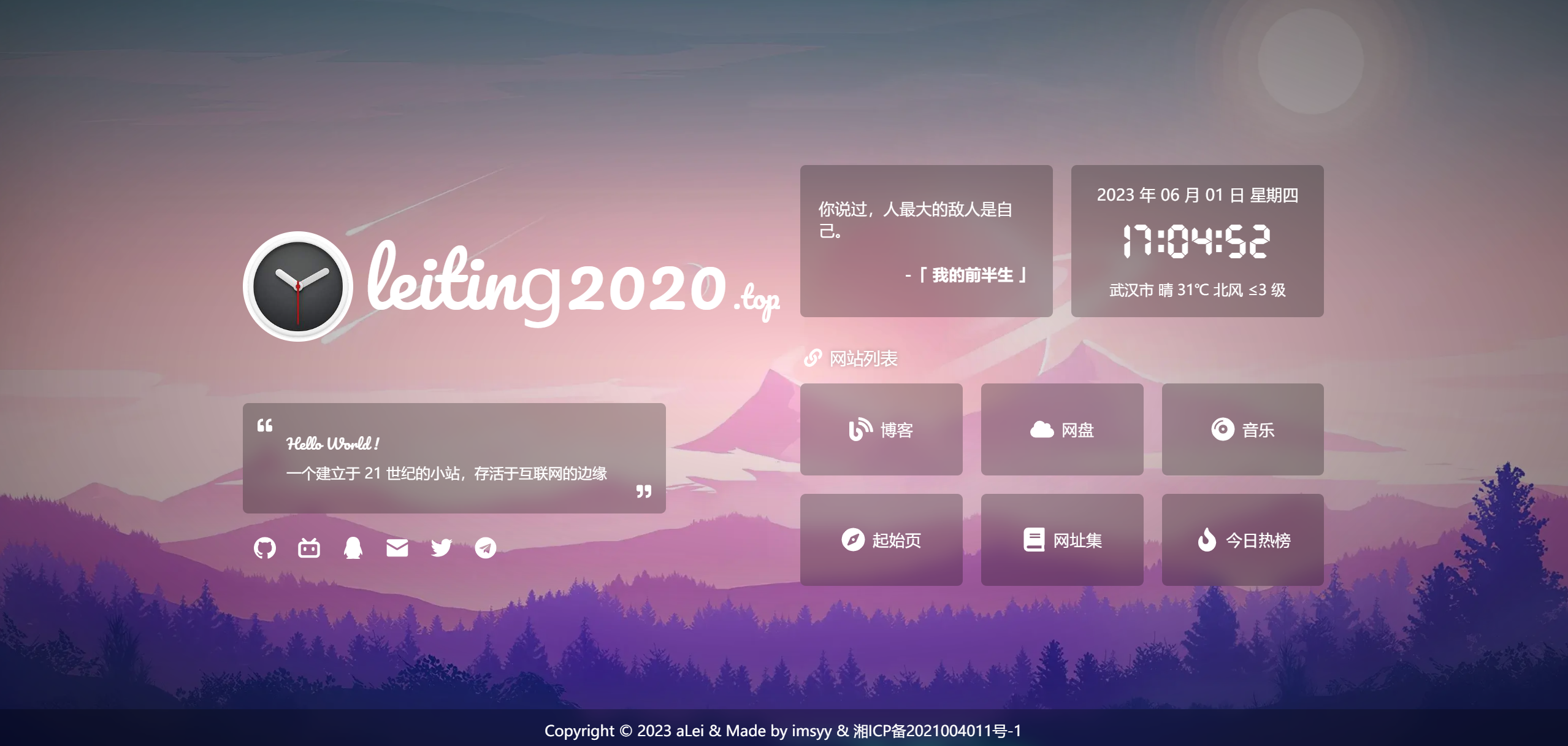
搭建后的整体效果大概是这样

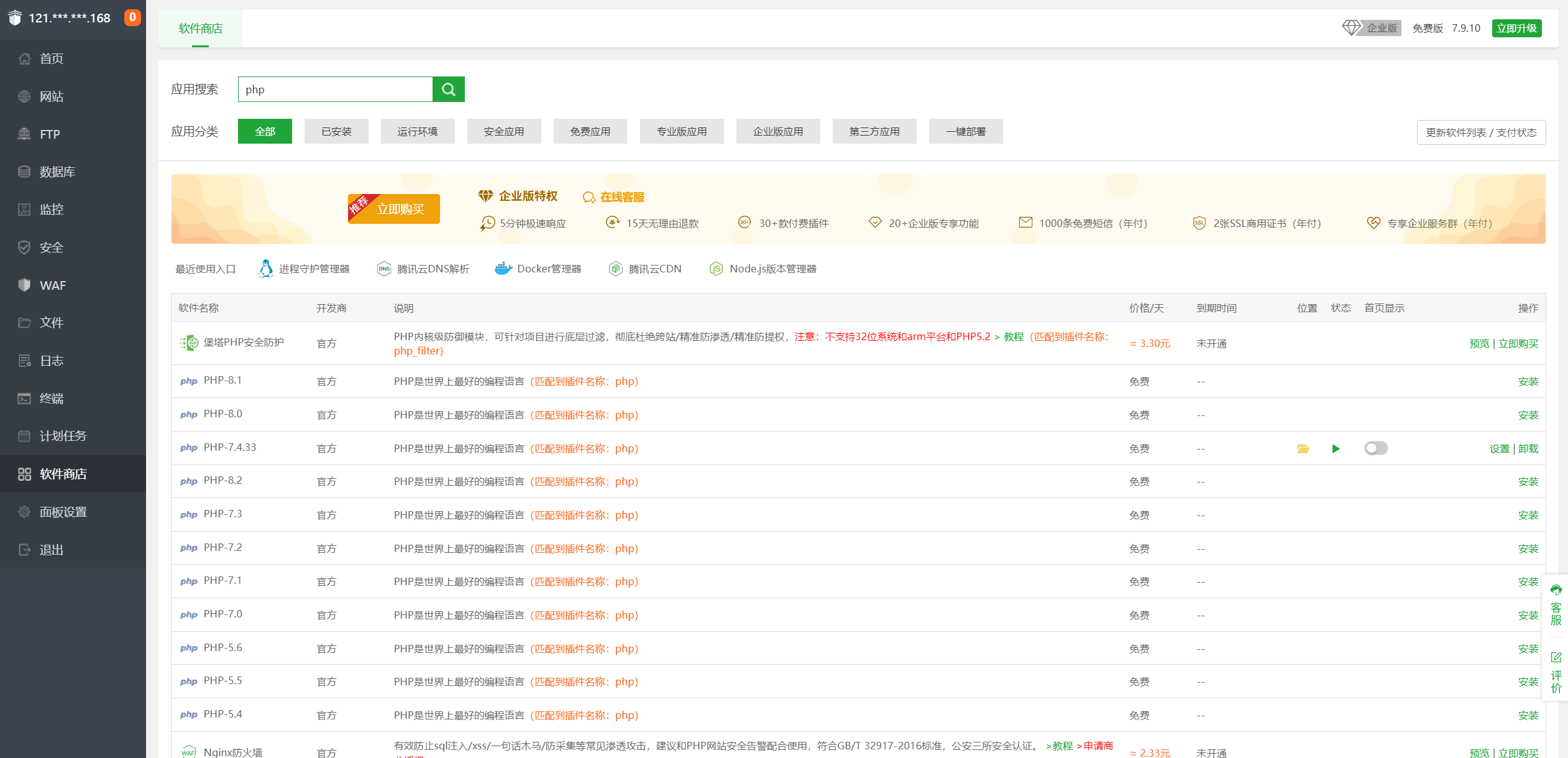
1、部署环境
在安装宝塔的时候,一般都会自动安装好LNMP(Linux+NGINX+MySQL+PHP)环境,如果版本不同,也可以在宝塔的应用商店里进行安装。

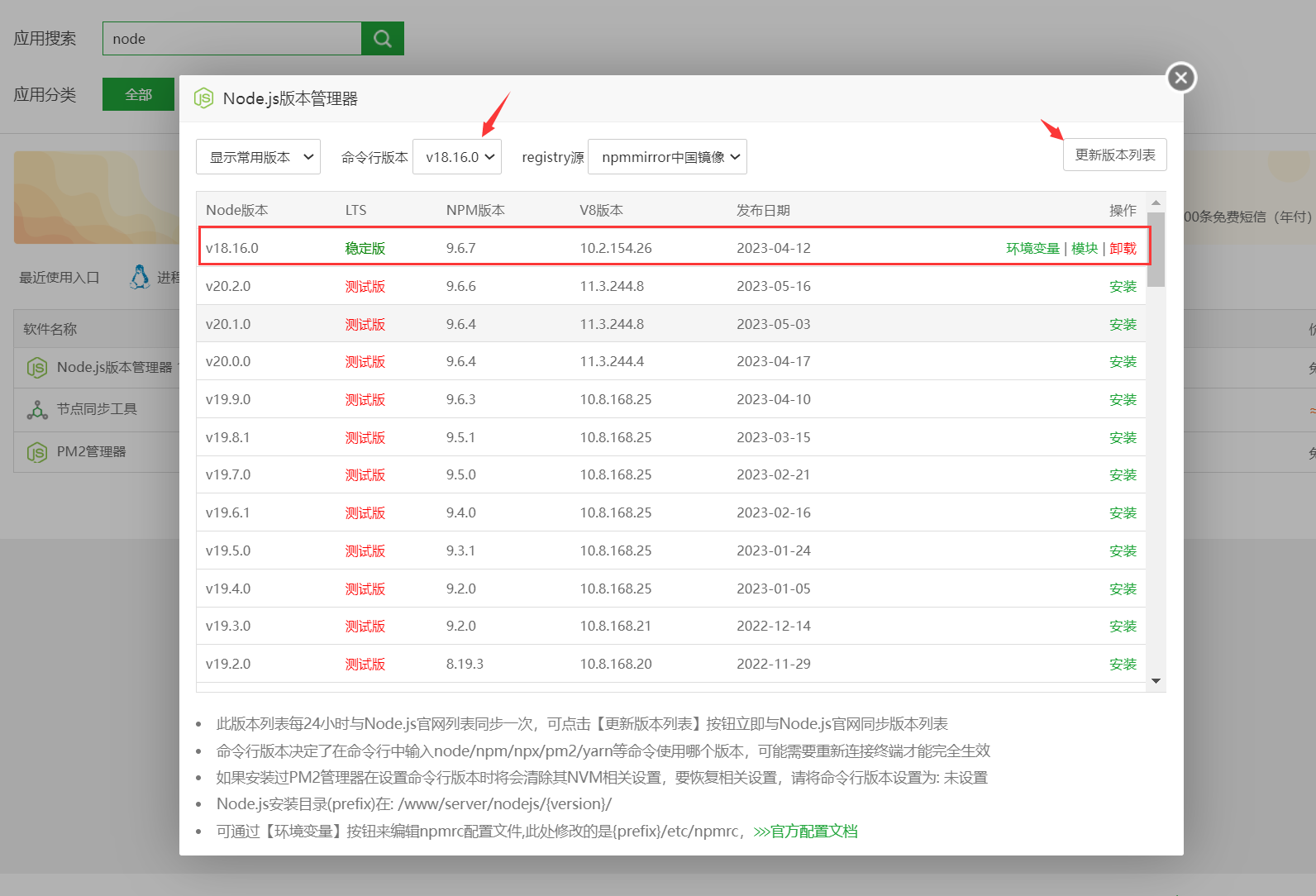
接下来就是安装node环境,这一步可以使用宝塔上的node.js版本管理器应用进行安装,
node > 16.16.0
npm > 8.15.0
最好安装最新的稳定版
如果在列表中没有看到最近的版本,可以更新一下版本列表。
有时候命令行的node不是所需的版本,记得在箭头所指的命令行版本处进行选择。
在安装node的时候,会一起把yarn、npm、pm2等模块也一起安装好

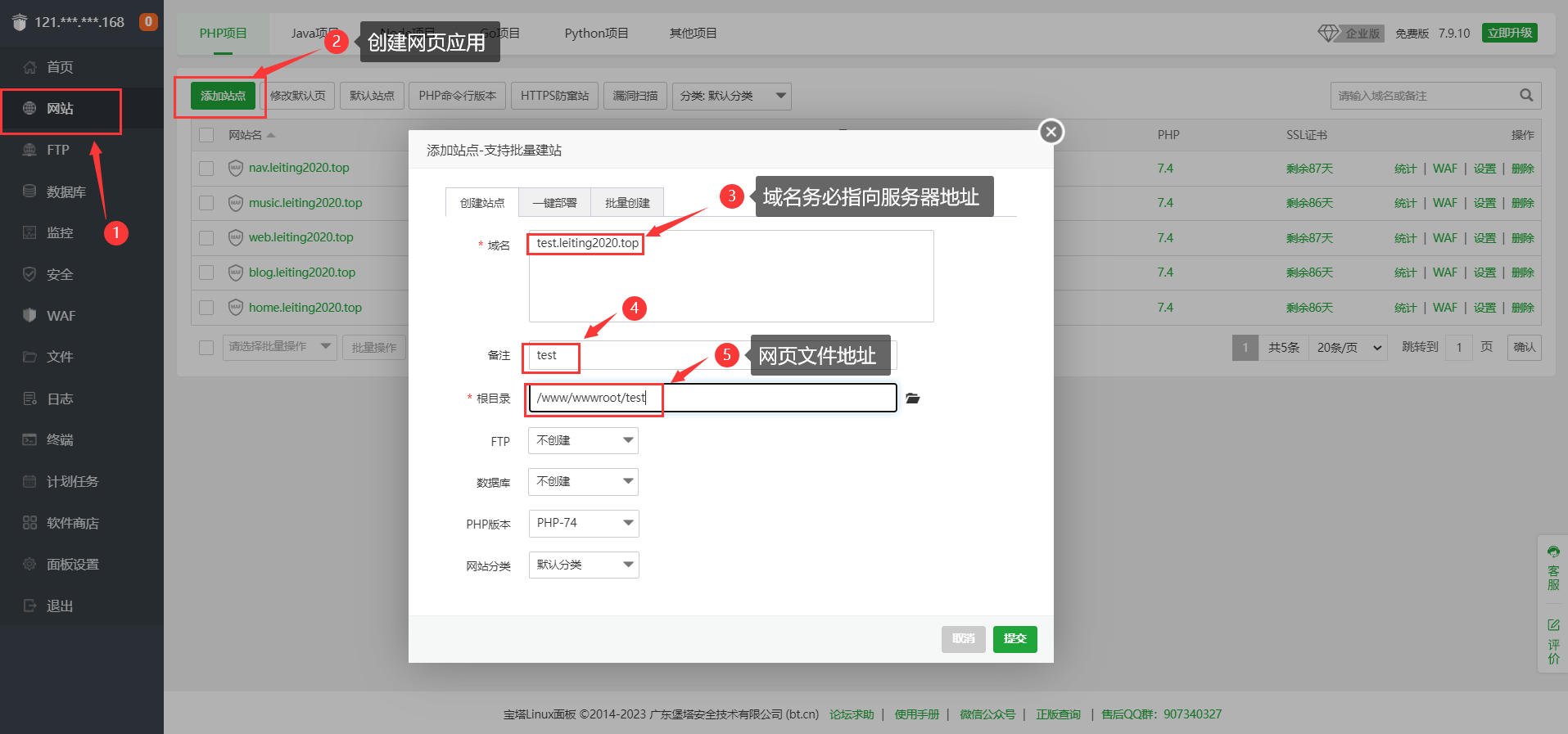
2、创建网页
在宝塔左侧边栏的网页应用中,点击添加站点创建网页应用。需要一个域名指向服务器的ip地址,备注可以随便填,根目录表示网页文件存储的位置,到时候我们的导航页文件就要放在这个文件夹中。后面的PHP、数据库等选项可以 保持默认,但是版本最好不要太低。

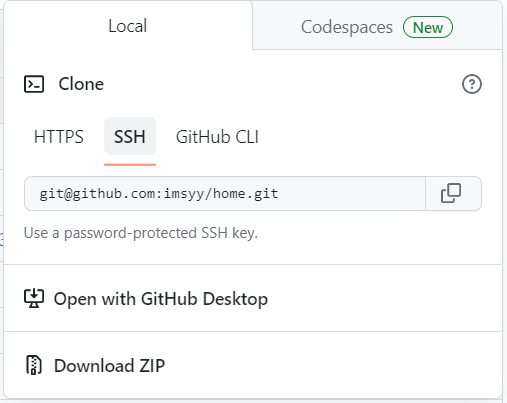
3、下载导航页安装包
下载安装包有两种选择,一种是利用ssh进行操作,另一种是下载安装包通过宝塔面板进行上传。
-
接下来,我通过ssh进行安装,首先复制仓库地址

-
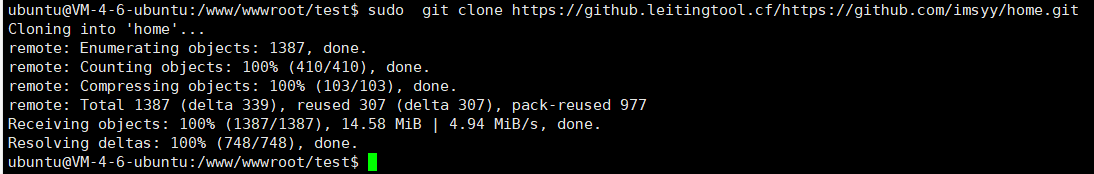
切换目录到上面创建的网页文件夹中,使用
git clone指令下载安装包现在国内的服务器连接github都很不稳定,可以通过使用代理来加速下载,使用上一篇博客中搭建的代理进行加速
cd /www/wwwroot/test
git clone https://github.com/imsyy/home.git #不使用代理
git clone https://github.leitingtool.cf/https://github.com/imsyy/home.git #使用自建代理

4、安装导航页
将下载的home文件夹中的文件复制到网站根目录下(即test文件夹)
-
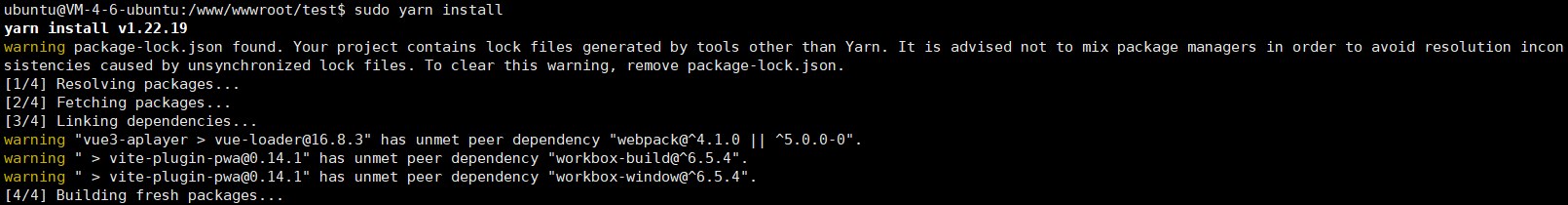
在
网站根目录下安装依赖yarn installyarn install
如果未安装yarn,需要先执行 npm install yarn -g
-
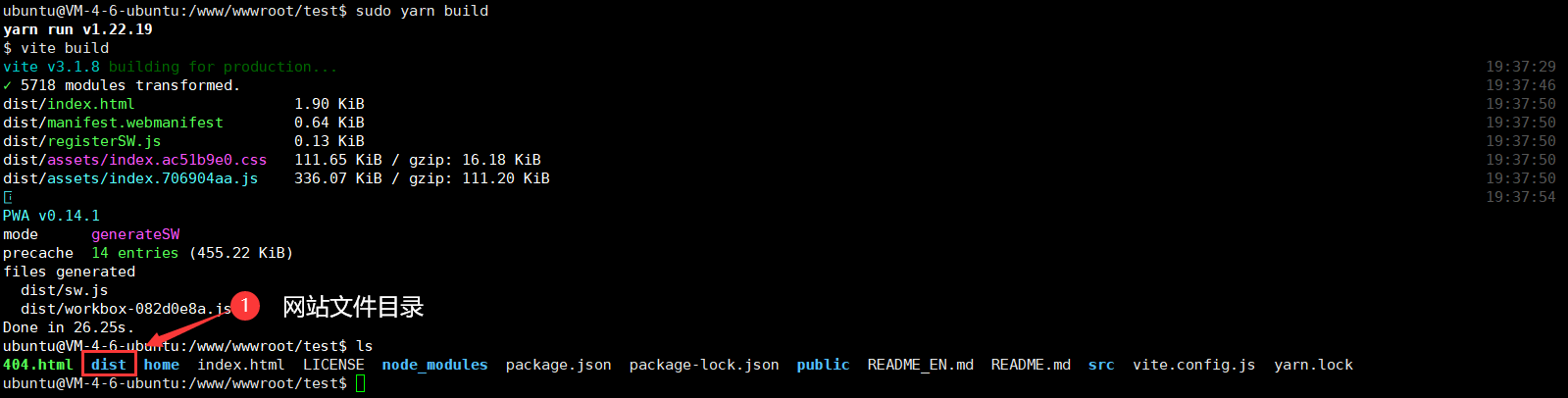
执行
yarn build,将网站文件进行打包,打包后的文件默认在dist目录中,yarn build

这一步容易因为服务器内存不足而报错,请保证服务器内存充足时重试或者在本地计算机进行打包后再上传至服务器
-
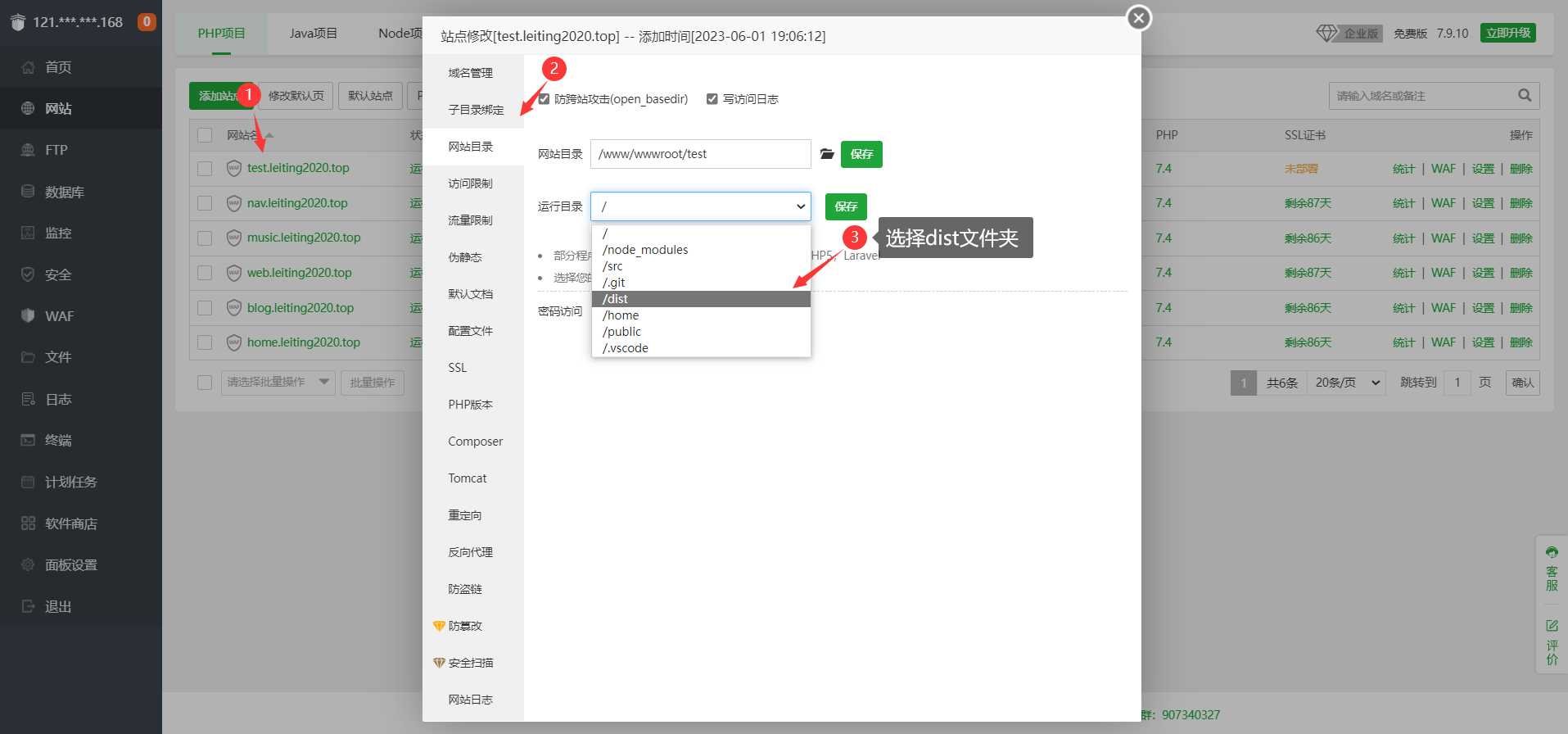
构建完成后,就可以前往宝塔的网站设置页面,将网站目录设置到
dist文件夹,即可访问站点了
5、更新
后续如果对网站文件进行改动,只需yarn build 重新对网站文件进行打包,即可实现更新。
主页文件修改
在网页根目录下的.env文件中进行修改,即可对网站进行调整。
1、自定义站点名称对界面进行调整

2、设置天气API
天气及地区获取需要 高德开放平台 相关 API
-
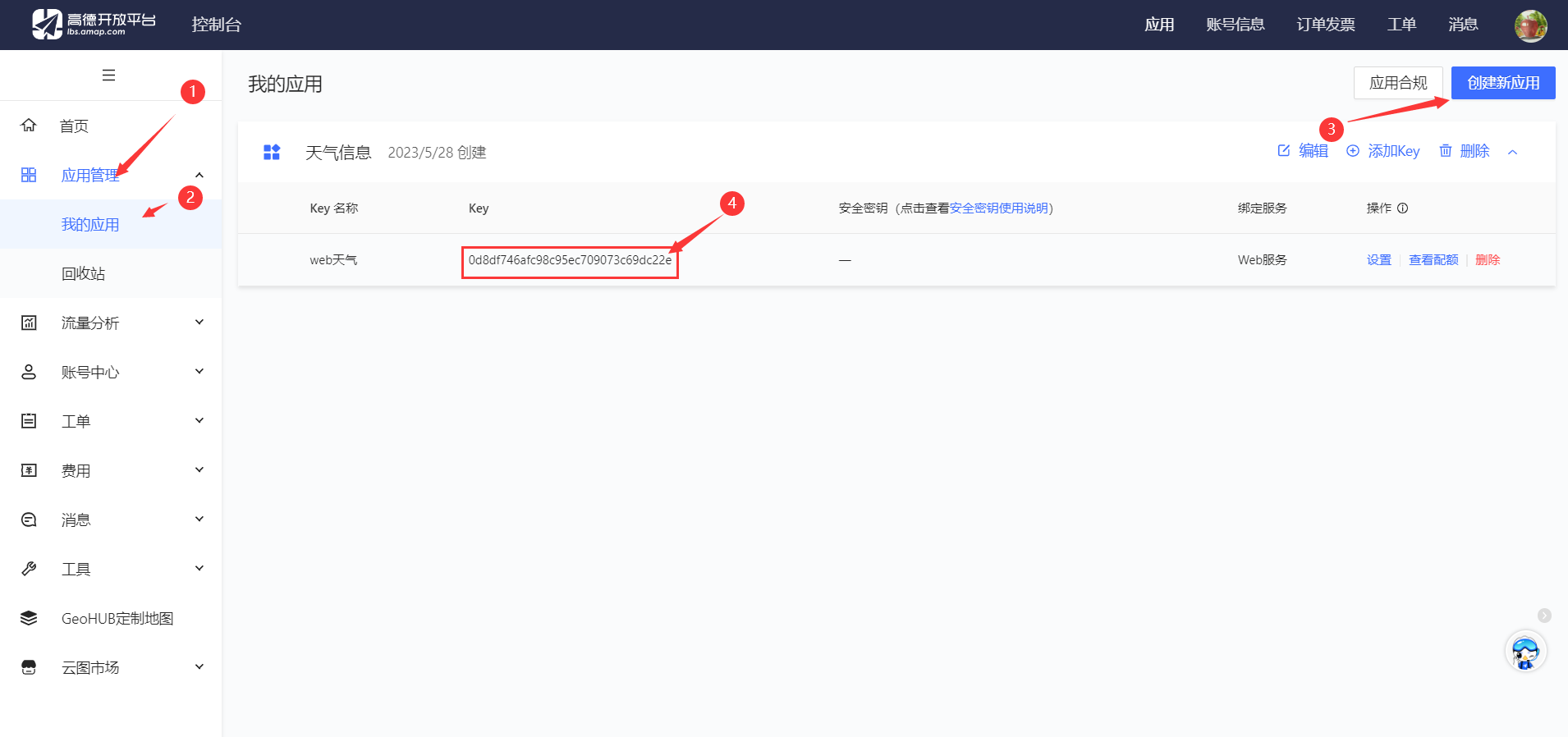
前往 高德开放平台控制台 创建一个
Web 服务类型的Key,并将Key填入.env中的VITE_WEATHER_KEY中。 -
高德开放平台 - 应用管理 - 我的应用 - 创建新应用 - web服务
记得是web服务,不是web端,我当时就搞错了

3、歌曲API
参照 https://github.com/xizeyoupan/Meting-API#deno-deploy 进行 API 服务部署
我使用的方法是部署到Vercel ,Vercel 是一个免费的代码托管网站,还能与github进行协同,大佬们的开源项目直接fork过来,可以直接一键部署到Vercel ,而且每次对仓库的修改都会实时重新部署到Vercel ,实在是懒人的福音。
-
首先将
Vercel和github进行绑定 -
将Meting-API仓库fork到自己仓库
-
到
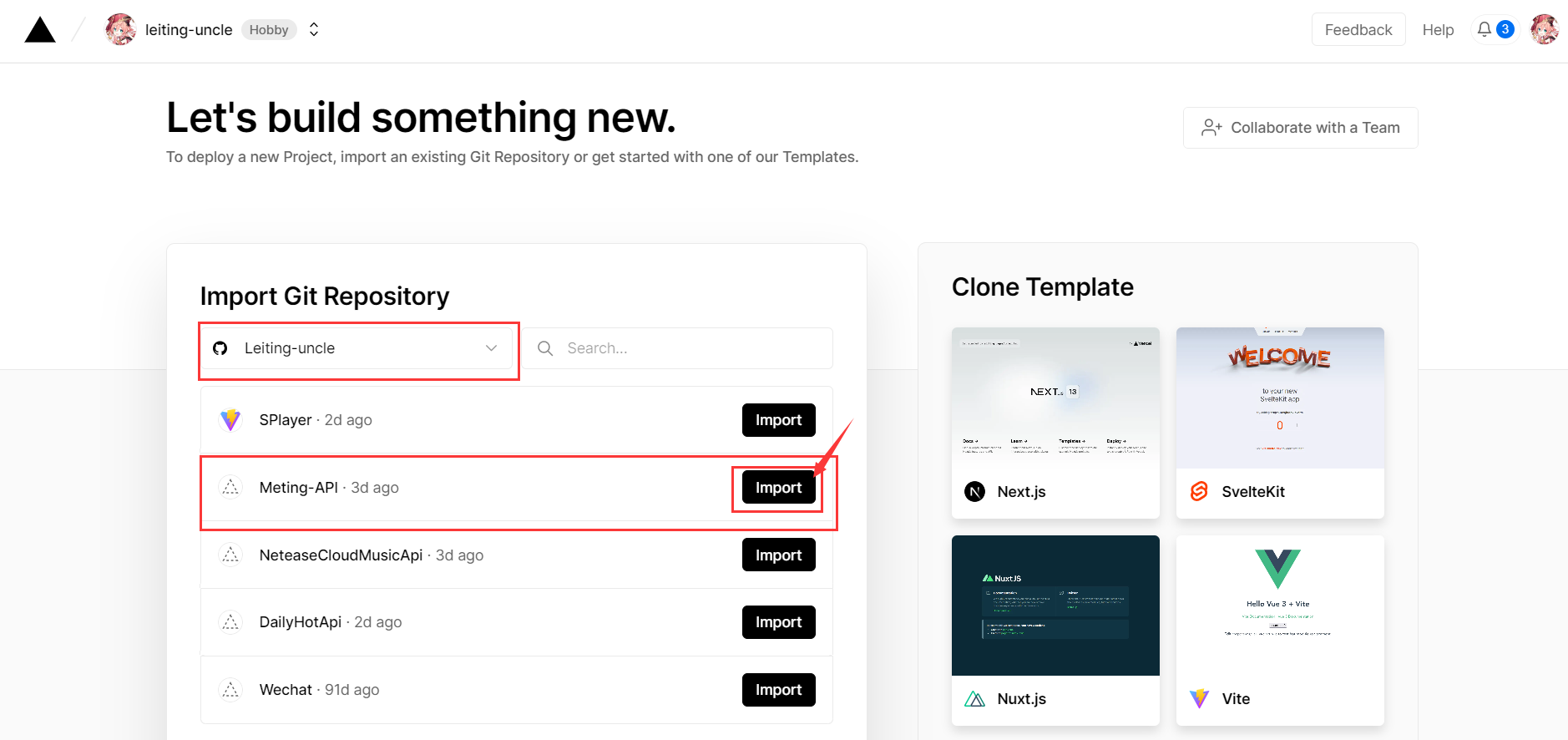
Vercel界面,Add New - Project,选择import自己相应的仓库
-
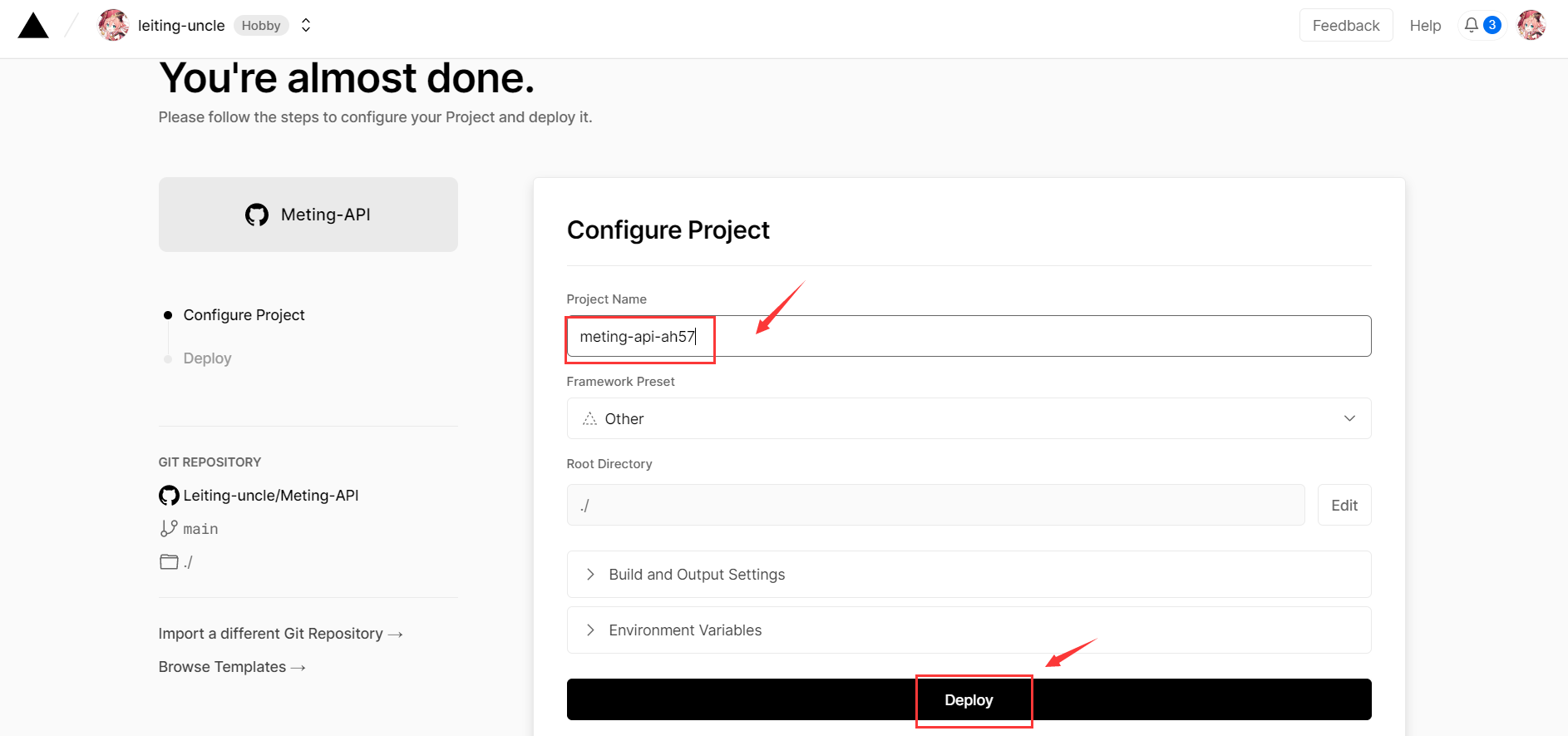
修改
Project Name后就可以点击Deploy进行部署

-
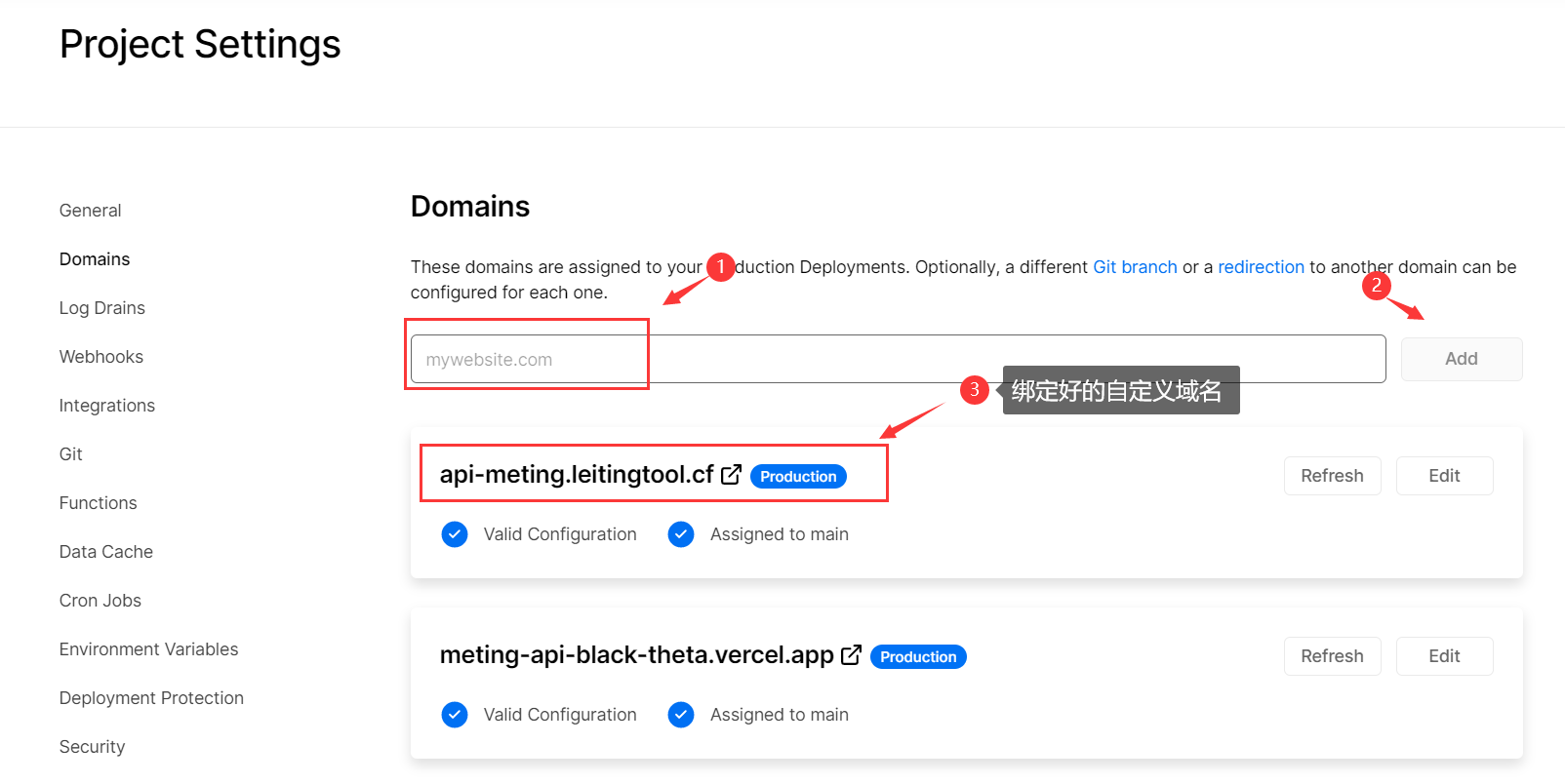
Vercel官方提供的域名被阻断,可以绑定自定义域名,即可实现国内访问。在需要绑定的域名解析中添加Vercel 所需的CNAME记录,便可将子域名和Vercel 绑定,而且还可以自动帮你申请域名的ssl证书

-
通过定义的子域名即可实现国内访问,访问网页显示如图所示就表示部署成功。
-
将
https://域名/api填入.env的VITE_SONG_API中即可。
站点名称 |
4、页脚信息
页脚的网站和备案信息在网站根目录下的./src/components/Footer/index.vue中进行修改
5、导航网站链接
导航的网站列表在网站根目录下的./src/components/Links/index.vue中进行修改
6、社交链接
社交链接的配置文件在网站根目录下./public/socialLinks.json中。
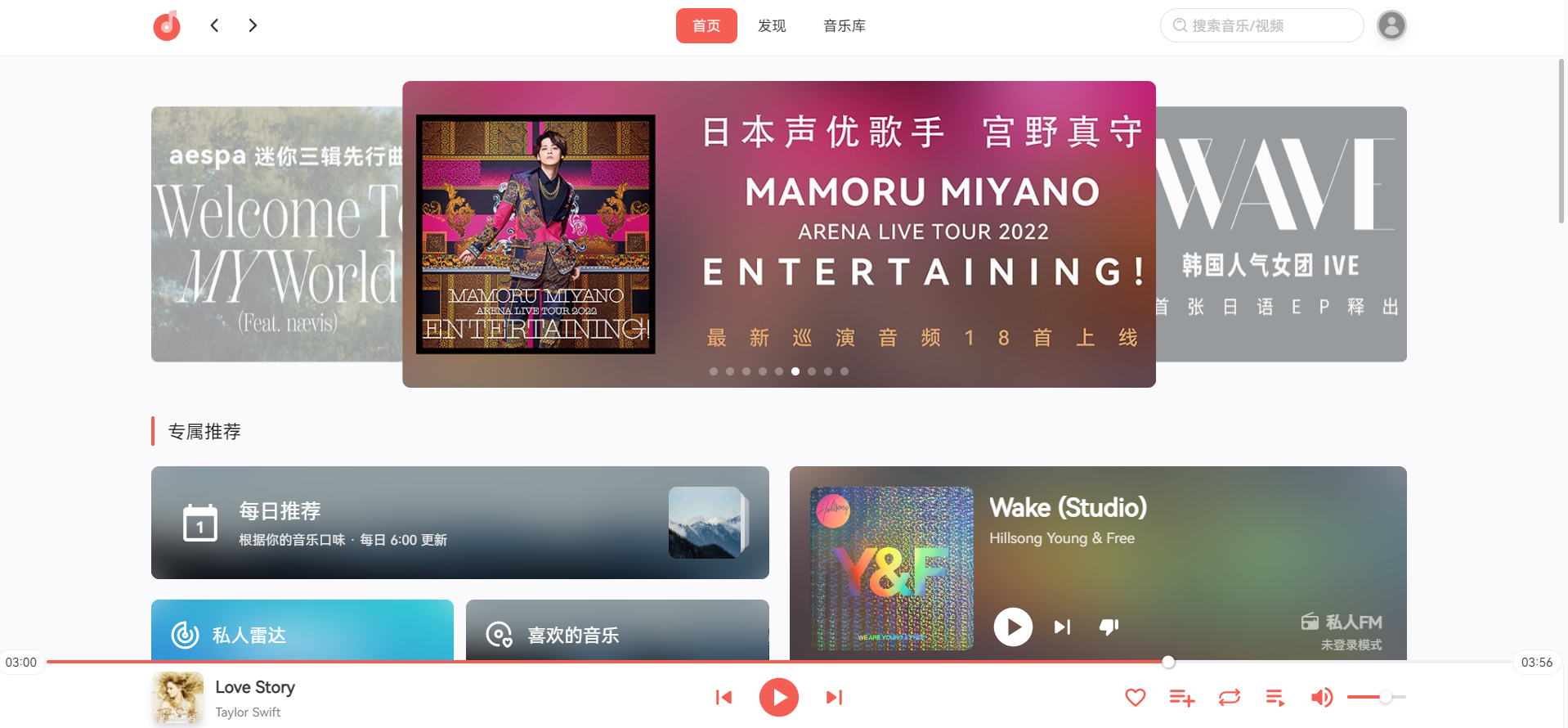
SPlayer音乐播放器
1、SPlayer搭建
Vercel 等托管平台可在 Fork 后一键导入并自动部署,并绑定好自己的域名
Vercel部署地址:SPlayer (leitingtool.cf)
也可以通过node进行安装
SPlayer项目地址:imsyy/SPlayer: 🎉 一个简约的在线音乐播放器,支持网易云音乐账号登录,逐字歌词,下载歌曲,展示评论区,音乐频谱,音乐云盘及歌单管理,移动端基础适配 (github.com)
yarn install |
构建完成后可将生成的 dist 文件夹内的文件上传至服务器

2、API 服务(必需)
SPlayer依赖 NeteaseCloudMusicApi 运行,请确保您已成功部署该项目
NeteaseCloudMusicApi项目地址:Binaryify/NeteaseCloudMusicApi: 网易云音乐 Node.js API service (github.com)
Vercel 部署地址:网易云音乐 API (leitingtool.cf)
Vercel 部署
- fork 此项目
- 在 Vercel 官网点击
New Project - 点击
Import Git Repository并选择你 fork 的此项目并点击import - 点击
PERSONAL ACCOUNT的select - 直接点
Continue PROJECT NAME自己填,FRAMEWORK PRESET选Other然后直接点Deploy接着等部署完成- 绑定自定义域名即可
部署成功后,网站如图所示

3、配置
在根目录下的 .env 文件中的 VITE_MUSIC_API 中填入 API 地址(必需)
全局 API 地址 |
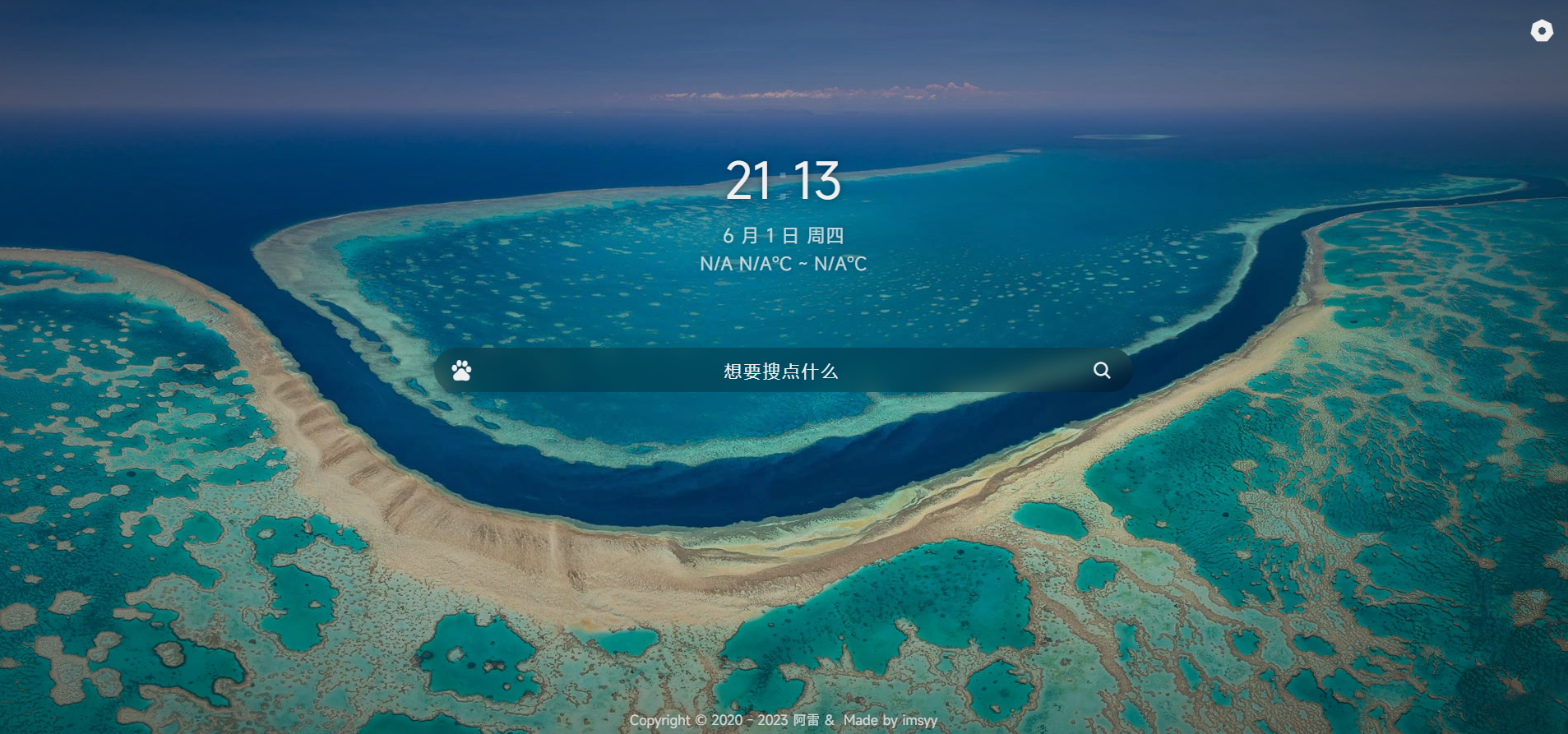
起始页
项目地址:imsyy/Snavigation: 【待重构】Snavigation 一个简约的起始页 | 支持自定义搜索引擎,自定义快捷方式,自定义壁纸以及数据备份 (github.com)
直接在宝塔中创建网站,将项目文件git clone到网站根目录下即可。
目前还未对界面配置进行修改
起始页网址:Snavigation

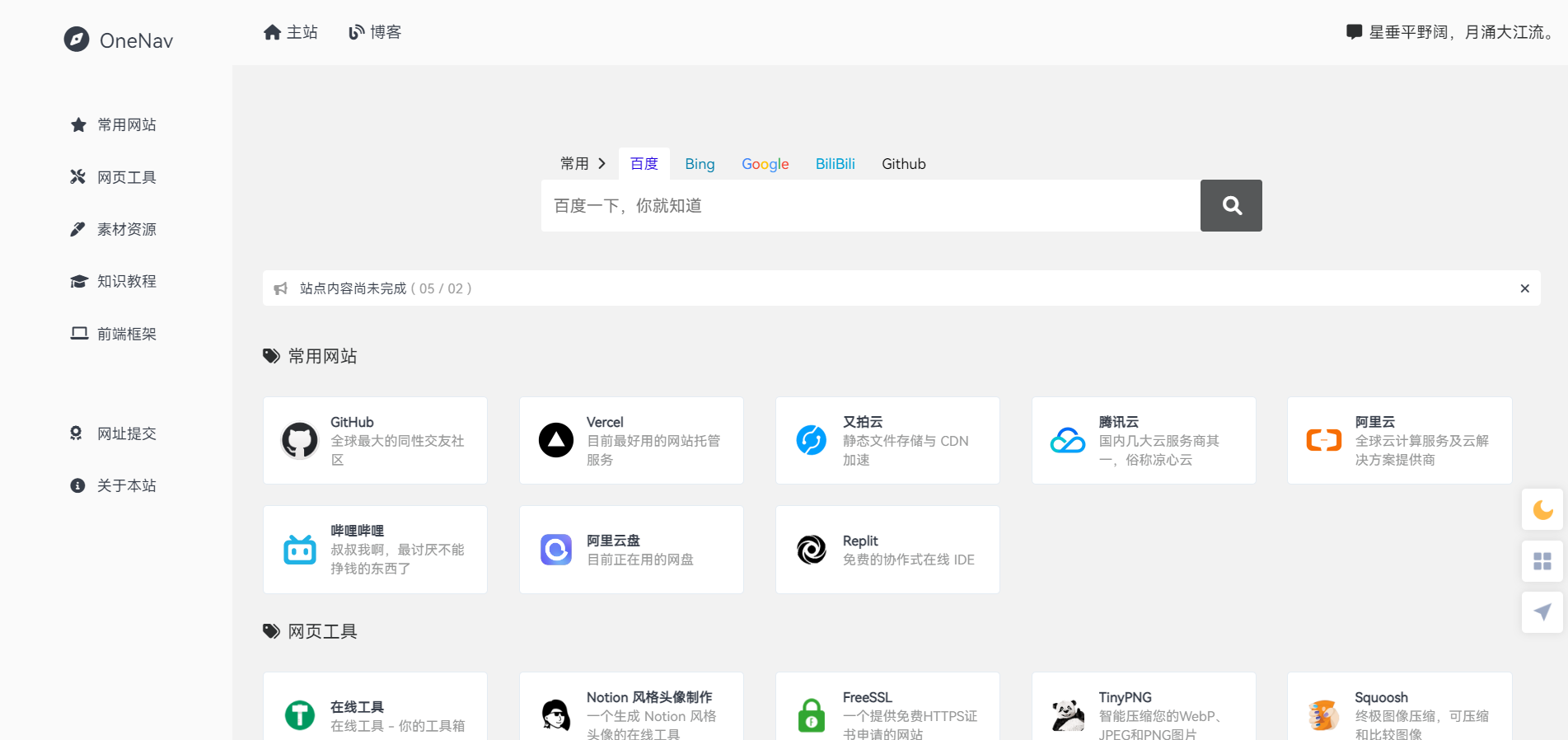
网址集
项目地址:imsyy/OneNav: OneNav 一个网址导航 | 基于 WebStackPage (github.com)
直接在宝塔中创建网站,将项目文件git clone到网站根目录下即可。
目前还未对界面配置进行修改
起始页网址:[一个导航 - OneNav](https://nav.leiting2020.top/)