nginx将域名反代到端口后css、js、图片等样式不加载的问题
- 2024.06.13 更新WordPress反代后CSS、JS和PNG报mixed content错误 当遇到WordPress反代后CSS、JS和PNG等资源无法加载,报mixed content错误时,这通常意味着网站中同时存在HTTP和HTTPS两种协议的请求。这种情况在博客主题内容使用CDN进行分发时尤为常见。
CDN的基本概念
CDN的作用:CDN(内容分发网络)是一种分布式的网络服务,它通过在多个地理位置分布的服务器上存储网站的静态文件(如CSS、JS、图片等),来加快网站的访问速度。 CDN与HTTPS:当网站启用HTTPS加密协议后,如果CDN没有正确配置支持HTTPS,就会导致资源加载时的mixed content问题。
强制HTTPS的重要性
数据安全:强制HTTPS可以确保用户与网站之间传输的数据不被截获和篡改,提高数据传输的安全性。 搜索引擎优化:搜索引擎,如Google和百度,更倾向于对启用HTTPS的网站给予更好的排名。
CDN配置的关键点
HTTP回源问题:如果CDN配置为HTTP回源,而网站的其他部分已经使用了HTTPS,就会导致协议不一致的问题。解决这个问题需要在CDN设置中选择HTTPS回源。 缓存问题:CDN可能会缓存301重定向响应,导致即使设置了HTTP到HTTPS的跳转,用户仍可能访问到HTTP版本的页面。这需要通过在页面中加入JavaScript代码来实现客户端的自动跳转。
具体解决方案
选择支持HTTPS的CDN:选择一个支持HTTPS的CDN服务商,如腾讯云CDN或VeryCloud,并确保正确配置SSL证书。 配置Nginx规则:对于不支持HTTPS的请求,可以通过配置Nginx规则来实现重定向。例如,对于非POST请求,可以强制重定向到HTTPS版本。
下面将详细解释这个问题的原因及解决方案,可以尝试配置Nginx规则在反向代理配置中加入以下代码:
proxy_set_header X-Forwarded-Proto https; |
这两行代码的作用是:
proxy_set_header X-Forwarded-Proto https;:这行代码告诉后端服务器,客户端使用的真实协议是HTTPS。这样,后端服务器就可以根据这个信息来生成正确的URL,确保资源请求也是通过HTTPS协议发送的。
proxy_redirect http:// https://;:这行代码的作用是在反向代理收到后端服务器发回的HTTP响应内容时,直接将其中的HTTP URL重定向为HTTPS URL,然后再发回给用户。这样可以确保用户最终获取到的资源也是通过HTTPS协议加载的,避免了mixed content错误。
这两种方法可以单独使用,也可以结合使用。如果使用了CDN,可以直接强制HTTPS,或者启用HSTS(HTTP Strict Transport Security),或者对资源URL进行重写,都可以解决mixed content问题。这种问题通常是因为没有使用CDN直接反代服务器导致的。
nginx将域名反代到端口后css、js、图片等样式不加载的问题
宝塔创建网页后,将域名(反代到4000端口,通过在配置文件中添加一下代码实现)http://chevereto.leiting2020.top/)反代到4000端口,通过在配置文件中添加一下代码实现反代到4000端口,通过在配置文件中添加一下代码实现)
location / { |
使用nginx的反向代理后,发现页面能正常跳转,可是css、js和相关的图片就是不出来,如下图

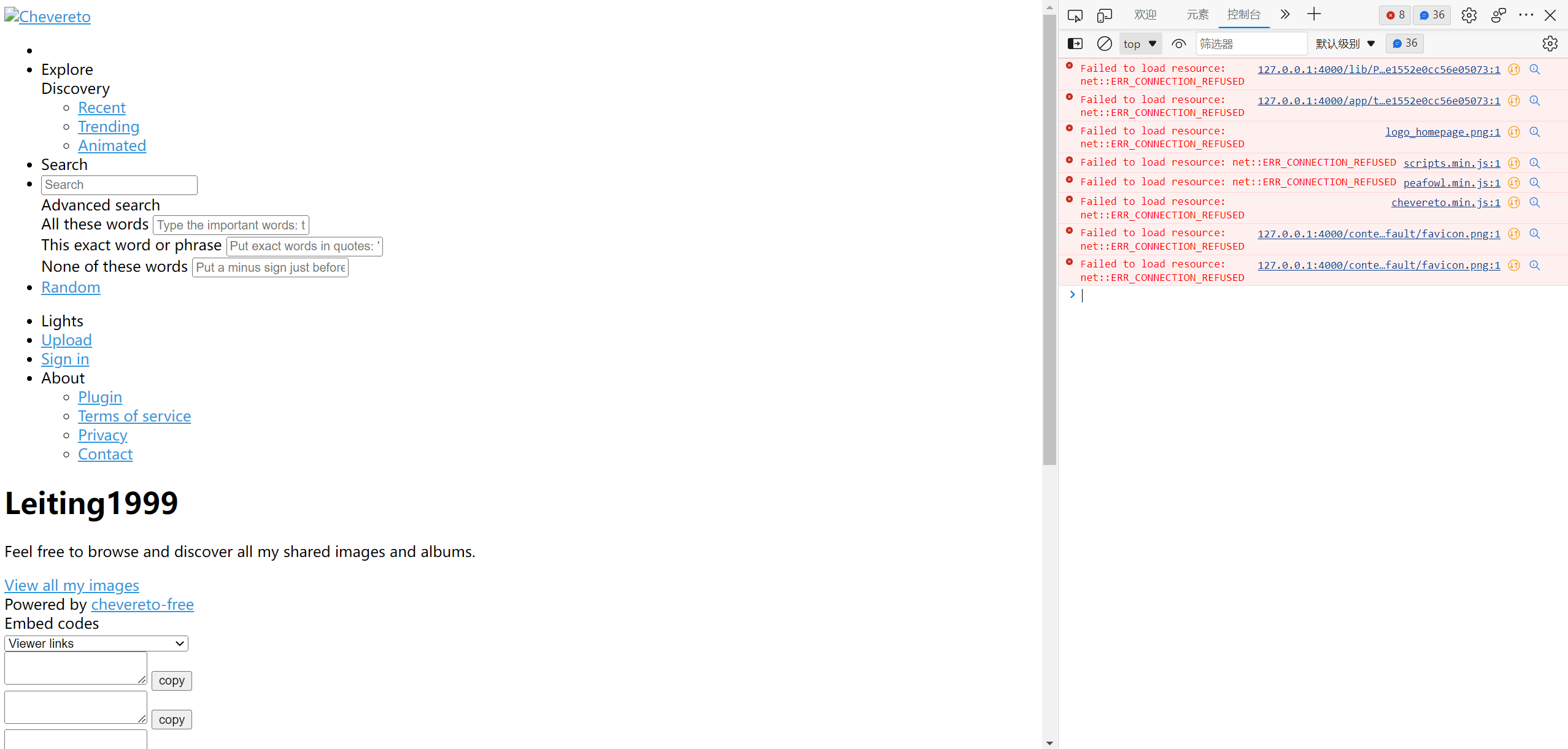
打开F12开发者模式,发现反代报错

在配置中加上以下代码
location ~ .*\.(jscss)?$ |
重启nginx服务,页面正常了。
